 きのこ茶。
きのこ茶。
いろの おはなし
いんとろ
この記事は、ドット絵 Advent Calendar14日目の記事です。
光と色の基礎について、大雑把に説明します。
以下のような役に立ちます(多分)
- 「もの・キャラ」に届く光の性質が分かるので、色づくりの手助けになる(かも)
- ほかの人の絵の色の意味が、ちょっとだけ分かる(かも)
- 光源の色が変わったときの「もの・キャラ」の色の変化などを、計算でごり押せる
光について
光には、人が色として知覚することが出来る電磁波(可視光線)が含まれています。
光源ごとに異なる、可視光線の波長と強度の組み合わせを波長組成といいます。(波長組成=色の元みたいなものです。)

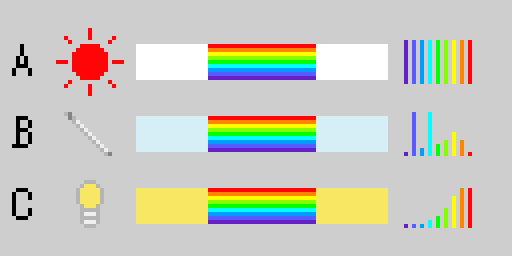
Aが太陽光、Bが蛍光灯、Cが白熱電灯、それぞれ右のグラフが波長組成です。 棒グラフで表すのは正確では無いですが、見やすさを優先しました。
物体について
物体は、独自の色を持っていませんが、可視光線の波長を様々な程度で反射する性質があります。 どの波長をどの程度反射するかという性質を分光反射率といいます。

右のグラフが分光反射率の例です。 (これ以外に、可視光線の波長を吸収、透過する性質も持っていますが、今回はあんまり関係ありません。)
物体の波長組成について
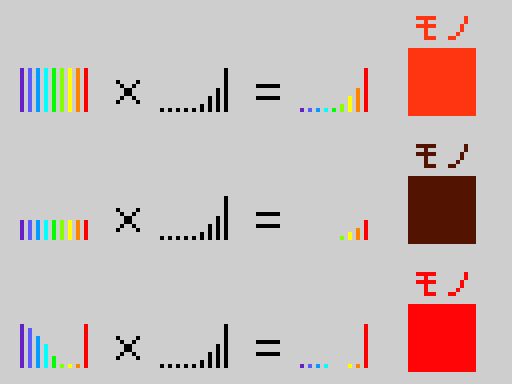
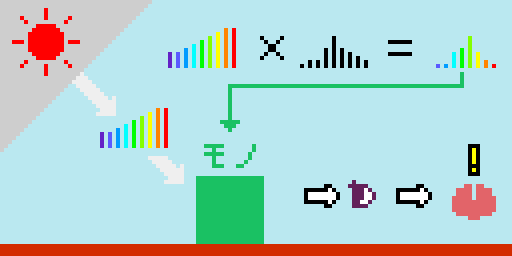
波長組成と分光反射率を掛け合わせると物体が反射した波長組成が分かります。

同じ物体に色々な光源の光を当てた例です。
色の知覚
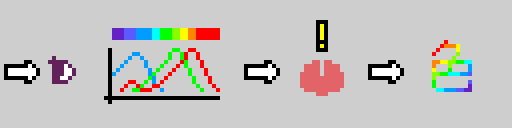
光源から発せられた可視光線は、質的・量的な変化を経て網膜に到達したのち、目と脳で処理され、初めて色として知覚されます。

目には明るさを感じる桿体と、色を感じる錐体があり、錐体はさらにR,G,Bに対応した三種類が存在します。 ここでは、感度のピークが緑~黄色あたりにあること、赤・青に対する感度はあまり良くないことだけ覚えておいてください。
実例
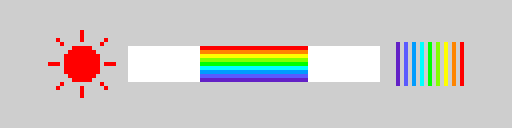
ここからは、太陽光を例に実際の波長組成の変化を見ていきます。
太陽光は可視光線の全ての波長をまんべんなく含んでいます。

実例:晴れの日(レイリー散乱)
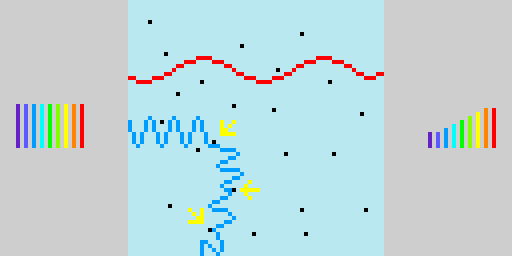
太陽光は、地球の大気に達すると、可視光線の波長より小さい微粒子によって散乱を起こします。(レイリー散乱)

レイリー散乱では、図のように波長が短いほど影響を大きく受けます(弾幕シューテイングで、初心者が動きすぎて被弾する感じ)。 右図が影響を受けた後の波長組成。
空が青いのは、レイリー散乱によって、可視光線の短い波長が大気全体に散乱しているためです。 青より短い波長の紫は、もっと散乱してるのですが、「青より早い段階で散乱してる」「人間の目の紫に対する感度が高くない」ので、空は紫にはならないようです。
実例:曇りの日(ミー散乱)
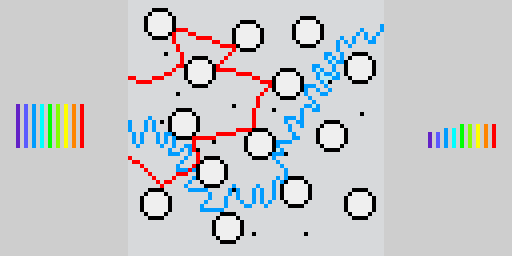
また、空が曇っている場合、可視光線の波長と同じくらいの粒子(水滴など)によって散乱を起こします。(ミー散乱)

ミー散乱では、相手が十分に大きいため、全ての波長が散乱します。
しかも、さらに他の粒子に次々とぶつかり、一部はそのまま地球から出ていってしまいます。 この結果、雲の下の空間全体に散乱するのは全体的に減衰した白い光です。(雲の上でレイリー散乱もしてるはずなので、少し青が弱いはず。)
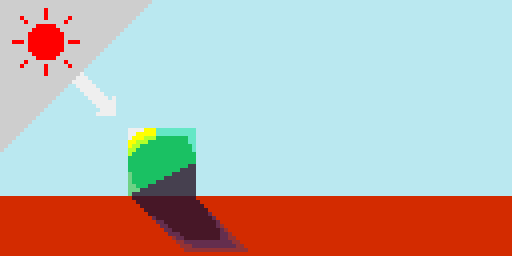
実例:物体の基本の色
「レイリー散乱によって変化した太陽光の波長組成」と「物体の分光反射率」をかけ合わせて、物体の基本の色が決まりました。

ドット絵的には、光源の色を白(255,255,255)として描いた物体の色をそのまま分光反射率だと考えれば、光源を白以外に設定した時の物体の色を手計算で出せます。 夕日の中のキャラクターを描きたいときの色の割り出しとかに。
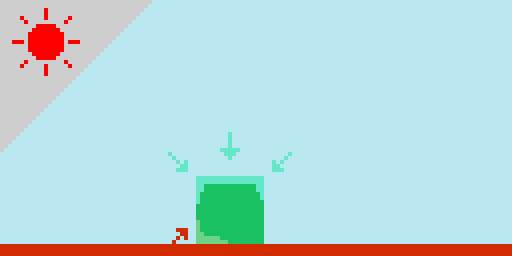
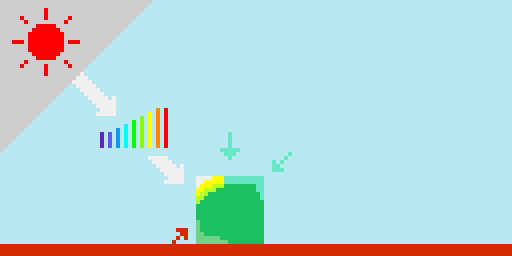
実例:環境色
その他に影響を及ぼす色として、上部から降り注ぐ空の青、地面の照り返しなどがあります。

地面は、よっぽど明るい地面でもないと描かれることは稀な気がしますが。
実例:ハイライト
ハイライトは物体の分光反射率にあまり関係なく光源の色に近づきます。

ハイライトが、分光反射率にあまり関係ないのは、多くの物体は、表面上に薄い透明な材質の層(人間の肌なら、皮脂とか汗とか)を持っており、そこで反射してしまうためです。
図中の波長組成に合わせると赤っぽくなるはずなのですが、ここでは人間の目は赤の感度が低いという特性もあらかじめ入れて、ハイライトを黄色とします。実際の波長としては、多分、赤い、らしい。
実例:影
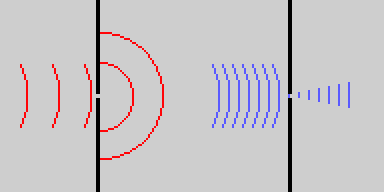
先程、光の2種類の散乱についてお話しましたが、もう一つ、波長よりもかなり大きい物体に当たった時、光はその物体の後ろに回り込みます。(回折散乱)

これは、レイリー散乱とは逆に、波長が長いほど強く回り込みます。
実例:影2
回析により、影は長波長に近い色合いを帯びます。 また、引き続き環境光(青)の影響もあるため、結果として屋外晴天時の影は紫っぽい色になります。

イラストサイトで「影は光源の補色になる」と言う説明があるんですが、あれは多分、目の色順応と関係して「影は光源の補色に見える」が正しい気がするので、ここでは説明としては採用しません。 (光源がちゃんと描かれていれば、塗らなくても同様の効果が見込める気がするので、技術的には「影を補色で描くことで光源の色をより強く意識させる」効果の方が高い気がしなくもなくもなく?)
また、波長ごとの回析の度合いで、陰が物体から離れるほど薄くなります。
実例:蛇足
隣に青い壁を置いてみました。 ごちゃごちゃしてますね。 色も大分誇張しています。

青い壁に当たって反射した光が緑の物体の方の影に重なっています。 気をつけるのは、「反射光は暗くても光なので、反射光が当たった部分は元より明るくなること」、「形状次第では同じ物体(キャラクター)間でも発生すること」です。
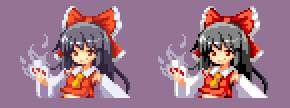
実例:まとめ
続けて、視神経や脳の話まで入れると複雑になるので、このへんで上の内容を加味したドット絵を作ってみました。 全身描きたかったんですが、、、ちょっと迷子になった猫探してたら時間無くなっちゃって、、、。

左が環境光とか諸々を加味した色味の霊夢さん、右が無彩色やら純色やらでバキバキしてみた霊夢さん。
ドットに限らず、何かを表現する時、必要に応じて現実を誇張したり省略したりします。今回の記事では、一応、現実っぽい色の説明でした(怒られそう)。 なので、これをそのまま適用しても、「多少現実っぽいドット絵」止まりで、「素晴らしいドット絵(の表現)」にはなりません。
波長組成と分光反射率の話あたりで気づいたと思いますが、本当の無彩色(白~灰~黒)が見えることは、ほぼ無いですし、純色が見えることもほぼ無いです。
でも、自分の表現したいものに「255,0,0の赤」と「255,255,255の白」が必要だったら、ほかに手段はないわけで、そこはしっかり「赤」と「白」を使いましょう。 加えて、現実はどうであるのかを考えたりしながら、色々組み合わせて良い感じの作品にしていくのが、センスを問われる部分なのかなと思います。
センスというのは、何も知らない時は全部センスで出来ているように見えるのですが、知識と技術を獲得していくと、その組み合わせの妙がセンスであると気付きます。 センスが足りないと思ったら、勉強すればセンスに左右される部分が減ります。
ドット絵は、シンプル故に「知識によるゴリ押しパワープレイ」が出来そうなものなのですが、 あんまり知識や技術が整理・共有されていないためかなかなかそこまでは出来ません。 最後になりましたが、今回、みんなの知識を共有する機会を作ってくれたへりえとさんに感謝いたします。
追伸:今回、記事書いてたら、さらっと2万字超えちゃって、それじゃあ誰も読まんと思って、急遽へっぽこドット絵本みたいなこの微妙なものが完成したんですが。 ドット絵に限らず、「勉強大好きなんで、重い話もしたい」みたいな方がいらしたら、お声おかけください。 私が出せるものは少ないですが、ぜひ一緒に勉強しましょう。